JS 基础 - 历史和数据类型
注意:阮一峰的JS教程换地址了
原地址依然可用:http://javascript.ruanyifeng.com/
新地址是:https://wangdoc.com/javascript/
两个都可以看哦。
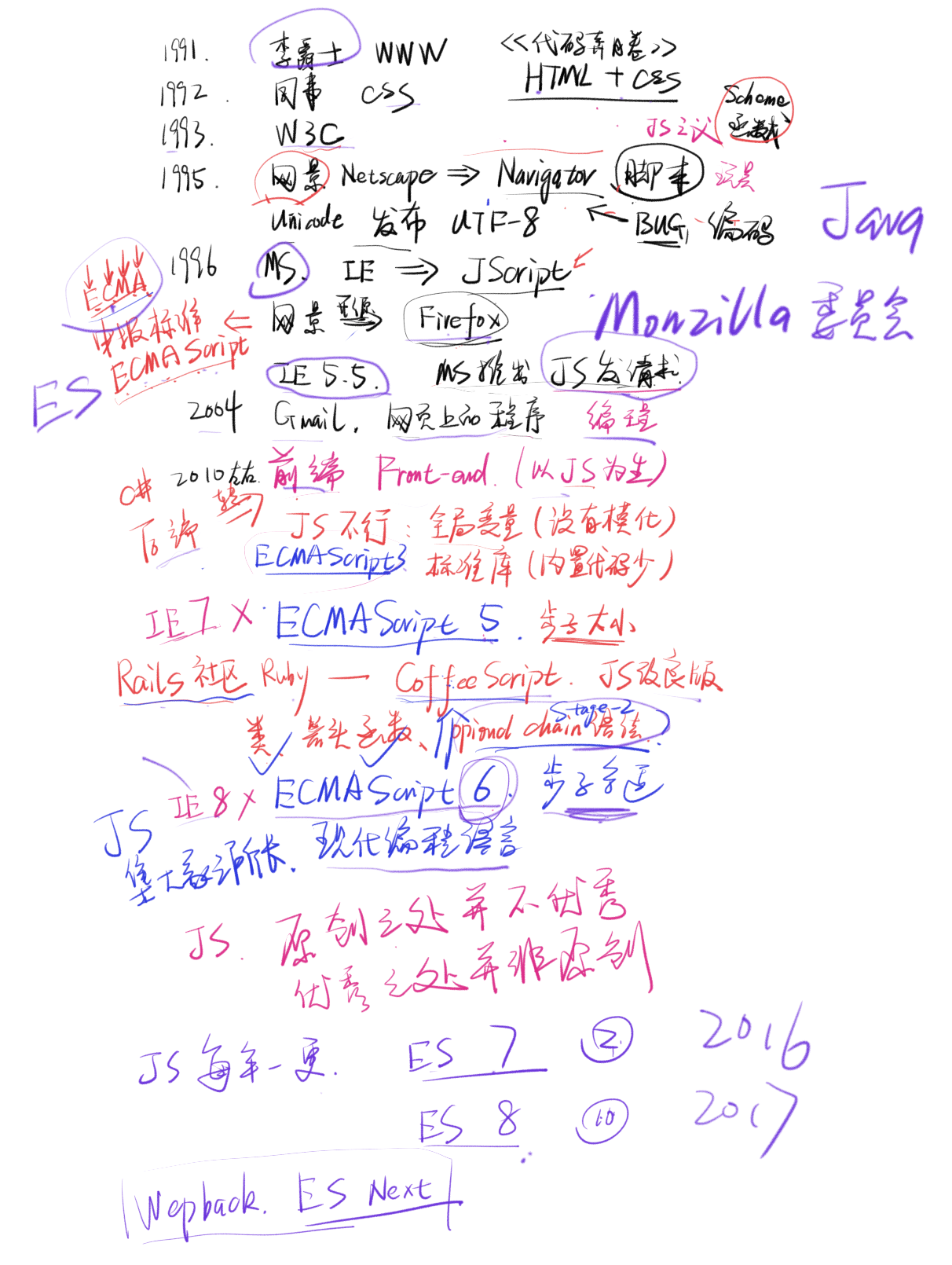
JS 的历史
 图片
图片
数据类型
七种数据类型(请背诵):number string boolean symbol undefined null object
注意没有 array 类型也没有 function 类型。
number
- 整数和小数:
1 1.1 .1 - 科学记数法:
1.23e2 - 二进制:
0b11以0b开头 - 八进制:
011(后来 ES5 添加了 0o11 语法) 以0开头 - 十六进制:
0x11以0x开头
- 整数和小数:
string
转义符
'\''表示单引号''\n'表示回车'\t'表示制表符Tab这几个字符的长度都是1 因为他们都是一个字符
问题来了\来表示转义符了谁来表示\呢? 答案就是'\\'表示一个单字符\空字符串:
''多行字符串:
1
2
3
4
5var s = '12345' +
'67890' // 无回车符号
或
var s = `12345
67890` // 含回车符号
boolean
 图片
图片- 乔治·布尔
乔治·布尔是英格兰数学家和哲学家、数理逻辑学先驱。
由于其在符号逻辑运算中的特殊贡献,很多计算机语言中将逻辑运算称为布尔运算,将其结果称为布尔值。
1864年,布尔冒着大雨步行两英里走到讲台,身着打湿的衣服为学生们授课。不久后,他就病倒了,得了重度感冒还发高烧。其妻错误地相信疾病需要用致病因子施救,因为布尔是淋雨水而感冒的,妻子于是用桶子装水淋到他身上。结果湿气进一步加剧了他的病情。1864年,12月8日,布尔死于肺部积水。
上面资料的来源是维基百科,请自行选择是否相信。 - boolean 的取值
只有两个值:true 和 false
a && b 在 a 和 b 都为 true 时,取值为 true;否则为 false
a || b 在 a 和 b 都为 false 时,取值为 false;否则为 true
- 乔治·布尔
symbol
方应杭:JS 中的 Symbol 是什么?undefined 和 null的区别?
都表示没有值,至于 JS 为什么有两个表示「没有值」的东西,可以从 JS 之父的 twitter 中知道当时他也挺纠结的:
https://twitter.com/BrendanEich/status/333008305461006336
- (规范)如果一个变量没有被赋值,那么这个变量的值就是 undefiend
- (习俗)如果你想表示一个还没赋值的对象,就用 null。
如果你想表示一个还没赋值的非对象(字符串/数字/布尔/symbol),就用 undefined
(但是实际上你直接 var xxx 一下就行了,不用写 var xxx = undefined)
object
是复杂类型,前面5种都是简单类型,或者叫基本类型。
对象就是哈希表(即键值对)object 复杂类型 = 简单类型的组合 = 就是上面几种基本类型(无序地)组合在一起
object 里面可以有 object
key虽说必须是字符串
但是如果符合标识符命名规范可以不写'',但是如果不合符就不行,比如以数字开头,即’9a’:’ni’这种不合符的必须加''1
2
3
4
5
6var person = {
name: 'Frank',
'child': {
name: 'Jack'
}, // 最后这个逗号可有可无
}person对象的第一个属性name没加’’就必须符合标识符命名规范,加了’’号功能更强大。
object 的 key 一律是字符串,不存在其他类型的 key
object[‘’] 是合法的
object[‘key’] 可以写作 object.key
注意
object.key与object[key]不同object[key]是错误写法不能省略’’ 必须写成
object['key']delete object[‘key’]
‘key’ in object
typeof 操作符
| xxx 的类型 | string | number | boolean | symbol | undefined | null | object | function |
|---|---|---|---|---|---|---|---|---|
| typeof xxx | ‘string’ | ‘number’ | ‘boolean’ | ‘symbol’ | ‘undefined’ | ‘object’ | ‘object’ | ‘function’ |
注意 function 并不是一个类型